Frontend Dad Blog.
This began as a blog where I had intended to combine my programming (mostly Front End) meanderings with observations on fatherhood. However, it turns out that fatherhood strips one of any real time to write blog posts... That free time is usually occupied by music these days. This blog is still super performant though!

Posts
Using a Timer to Understand React's useEffect hook
React's useEffect hook is a powerful, controversial part of the React architecture. However, its intended use is often misunderstood. In this article, I will walk through some of the ins and outs of the useEffect hook with the simple example of a timer component. We will see that a timer isn't necessarily so simple after all.
Thinking of Multidimensional Arrays as Rows and Columns
In doing some leetcode/algorithm practice, I've come across a series of interesting challenges that involve multidimensional or nested array structures. These problems involve modeling the array a structure that contains columns and rows. Solutions for these challenges are interesting enough that I thought they merited a blog post. They've changed the way I think about these types of problems and made them significantly less scary.
Recursion for Idiots Like Me
Most software developers will likely come across the topic of recursion at some point in their career. In a large percentage of cases, this will probably be during a job interview. Recursive functions and their applications are a favorite at the old whiteboard. I recently implemented a recursive function in practice, and the process of designing the function caused me to step back and re-teach myself about recursive functions in general. In this post, I will walk through four problems and four recursive solutions. As always, these solutions are almost certainly not the best. But they work, damn it.
Closing Time: Stale Closures in React and Javascript
Recently, a member of my team with a fair amount of React experience ran into a bug. Their component was referencing a state variable in its markup, but the value wasn't updating as expected. It was stale. This was an example of the 'Stale Closure' phenomenon that can affect all Javascript applications, but tends to be extra sneaky in React. It's a heady concept and so I will almost certainly confuse you even more by attempting to explain!
Setting Up a Local Python Environment (For Idiots)
I've decided to celebrate the holiday season by throwing together a simple HTTP server using the Bottle library. I haven't written anything object oriented in quite some time, and I was feeling like using some decorators again. My intention was to write a bit about my experience using the Bottle library, but of course this devolved largely into an exploration of the 'peculiarities' of setting up a local Python environment...
The Checklist: a Framework For Dealing With a Screaming Child
Now that we've had Quinn at home for a few weeks, Charlotte and I have developed a strategy for soothing him when he's losing his mind. We've dubbed this 'the checklist', and that's exactly what it is. It reminds me a bit of the protocol that airplane pilots use when something has gone (terribly) wrong. Don't panic, just follow the checklist!
The Mighty Quinn
When Charlotte and I settled on the name “Quinn” for our first kid, I didn’t think that the old Dylan song would become a source of some much needed strength for us.
Typescript Generics
I've been writing a ton of Typescript lately. It's lead me to be much more thoughtful in creating and composing code. The concept of generics took me a little while to get my head around. At first, it seems a bit counterintuitive. Why would we want anything to be 'generic' if the entire point of Typescript is to implement a degree of safety and strictness? It turns out that generics make a ton of sense once you understand their application and justification. Read on for my explanation.
React Server Components: A Wall Between Client and Server
That's a pretty stuffy sounding title. But the React team's march towards (some might say shoving down everyones' throats of) server components represents by far the biggest design change in the nearly 10 year long history of the library. There's quite a lot to think through here. Is this actually going to be "a thing". What problems do these components actually solve? What problems might they introduce? I think the answer to both questsions, as of now, is "plenty!".
GitHub Copilot: Will It Take Our Jerbs?
Normally, if I'm writing about robots, I'm writing about Kraftwerk. But it's 2023: The year that AI is goddamned EVERYWHERE. I'm pretty sure this stuff is the real deal. This ain't no blockchain'd NFT. I've been using Github Copilot daily for the past 3 months or so. I can't decide if it's a game changer (yet) or not. In this post, I will hold forth about what I've experienced using the tool thus far.
Streams, Sockets, Protocols...
React has a lot going on right now when it comes to getting data from the server to the client. A lot of this centers on the concept of streaming, which requires a different mental model than the typical pattern of fetching data, waiting for it all to arrive, and then processing it. This got me thinking a bit, and I wanted to unpack some of my concepts of protocols to make sure that they still comply with Al Gore's initial vision of the Internet.
Containers vs. Virtual Machines: What the Hell is a Hypervisor?
Hello and welcome. As a Front End developer, virtualization of operating systems is one of those things that can cause me to alternatively shit my pants or throw my laptop out the window at any given time. During my recent AWS Cloud Practitioner studying, I managed to (sort of) get my head around the difference between traditonal Virtual Machines and newfangled containers. Read on, but be forewarned that I still have no idea what the hell I am talking about...
Serverless: an Attempt at a Definition
Jesus. I have struggled with the word 'Serverless' for YEARS. I find it to be an overly broad, poorly-applied piece of jargon that largely serves as a marketing catchall. BUT, the patterns and architectures behind the advent of this phrase are super interesting...
AWS for Dummies: Notes Part 1
I've spent a large part of my career fumbling through various AWS services, from side projects and experiments to production environments. My latest foray into deploying a containerized Next.js application into production (not this blog, here I am taking the easy out and using Vercel) lead me to finally take a real course and attempt to get certified as an official AWS Cloud Practitioner. The goal is to finally understand a bit more about what is really happening with all these services...
Typescript and React: The Basics
Typescript pairs quite nicely with React, though it can be a bit hard to jump into. Typescript won't solve problematic React design patterns, of which there are plenty, but it will make React apps safer. And you know, now that I think of it, maybe it *will* help you avoid some shitty React design patterns...
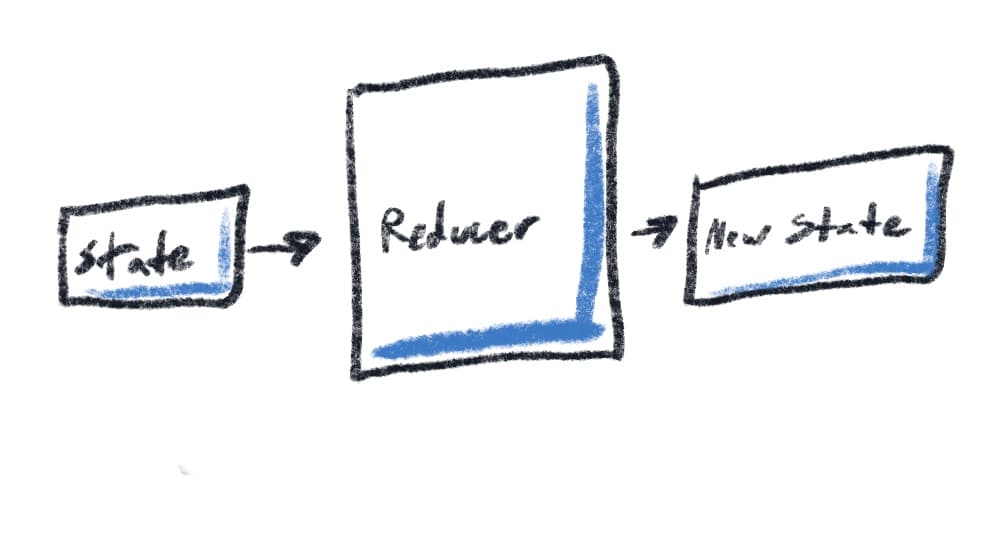
Testing useReducer and useContext
Context is a great tool for preventing burdensome prop drilling in React applications. Reducers are a great way to manage internal state. Combining the two creates a powerful pattern, but it can be a bit tricky to test the implementation via Jest/ React Testing Library. Read on for how I've handled this scenario.
Shopping for Strollers: Good Luck, Buddy
A stroller seems like a simple proposition: a bucket with some wheels on it that you can toss a baby in. Naturally, the Baby Industrial Complex has turned the simple pram into a nightmarish hellscape of proprietary systems and interfaces. God help us all!
Typescript Basics
For years, Javscript developers have clambered for a way to apply stricter type checking to their applications. Typescript allows Javascript developers to create types and interfaces for their projects to catch issues at build time, avoiding the dreaded scenario of suddenly referencing undefined values at run time.